Great article ...!!!
http://www.hanselman.com/blog/WhatIsServerlessComputingExploringAzureFunctions.aspx
Monday, August 29, 2016
Thursday, August 25, 2016
Sunday, April 24, 2016
CSS3 Attribute selectors
It is possible to style HTML elements that have specific attributes or attribute values.
Example :
CSS [attribute^="value"] Selector
The [attribute^="value"] selector is used to select elements whose attribute value begins with a specified value.
CSS [attribute$="value"] Selector
The [attribute$="value"] selector is used to select elements whose attribute value ends with a specified value.
CSS [attribute*="value"] Selector
The [attribute*="value"] selector is used to select elements whose attribute value contains a specified value.
Example :
Thursday, April 21, 2016
Looking into HTML5
HTML5 is used basically to create sweet awesome websites. It is a combination of XHTML, CSS and Javascript.
XHTML >> Core basic elements of the web site or the foundation
CSS >> How you make everything looks beatuful
Javascript >> functionality interactivity, makes it smarter
So HTML5 which ties above together, it takes web development into
next level. Web sites are not like reading a book. Now it is more
interactive. So HTML5 does the job.
Things that are very important in a HTML5 website.
- Doctype – Should be html
- Html – exact same html tag in Xhtml
- Lang – what language are you using
- Head and body – exact same as XHTML
- Meta tag to define character set = self inclosed tag – so only need one - How your browser inteterprets character
- Meta tag - Like credits in a movie – not required but nice to have
- Link –Referece to outside file
- Rel – relative – how this link related to this web site
- Href - What file is it
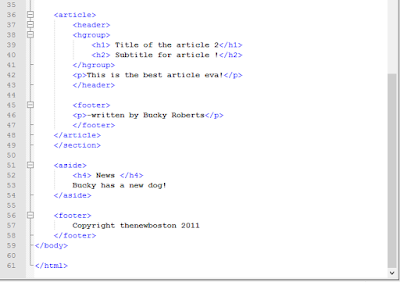
So basic HTML5 website has the following structure.
With more html tags,
Article – Groups similar information not like a newspaper
article
Has own layout like its header, footer etc
Can have more than one article in a section
Thanking to thenewboston.com.
Hope this basic information helps !!!
Tuesday, March 15, 2016
How to create template as a resource - C# WPF
Templates are generally used to provide common appearance for multiple controls. So they are defined as resources for the re usability.
Please see the example code in folder Chap5Les2 in this link.
https://github.com/Nalani/WPF
This is the output for the code.
Subscribe to:
Comments (Atom)